See Jason Calacanis about the official defintion of Web 3.0 and difference between it and Web 2.0.
2007.10.08. 17:55 herczog
Social Networks: Social networking is twice as popular with ...
Valleywag
Social networking is twice as popular with young women as young men, but adult men are more likely to use social networks than adult women. Young women use Facebook to keep in touch with friends, share pictures and communicate. Adult men tend use it to network and communicate professionally. But what's the end result? Lots of old men and young women. Creepiness ensues! [AdAge]
Szólj hozzá!
2007.10.08. 17:15 herczog
The end of the road for Office?
Scripting News
 Since the re-rollout of Office in 1996, it's been really clear why Microsoft was so hell-bent at first owning and then suffocating the web browser, along with the web.
Since the re-rollout of Office in 1996, it's been really clear why Microsoft was so hell-bent at first owning and then suffocating the web browser, along with the web. Tim Berners-Lee understood, before there was a Mozilla and a Netscape, he said the web was inherently a two-way medium. We struggled against the inadequacies of MSIE as a writing environment when blogging was booting up in the late 90s and early 00s. The air was mighty thin, which was no accident, Microsoft deliberately tried to keep us from breathing. Because for them, writing was not something that would be done in a web browser, if they improved their browser as a writing tool, that would be the end of Word, and with it, a big reason for using Office.
Synopsis: Microsoft wouldn't let MSIE become a decent writing tool, because they were protecting Office.
That eventually had to run its course, they couldn't hold back the inevitable forever. Sooner or later the web would route around their roadblock, and we'd be writing on the web, as we are today. It didn't happen the way I wanted it to happen, with decent writing software built into the browser, rather through the ingenuity and peseverence of programmers who managed to make HTML and Javascript approximate the user interface of a desktop app closely enough to make simple writing tasks work inside the web browser. It probably helps that today's computers have gigabytes of internal memory and several gigahertz of processing power. If instead, Microsoft had embraced the web, and with it the shift in their product line and economics, in 1995, we'd have a much richer writing environment today. Blogging would have happened sooner, in a bigger way. It's hard to imagine how much the sins of Microsoft cost all of us.
I won't shed a tear for Office. Good riddance, I say.
I use Google spreadsheet happily, even though it doesn't have anywhere near the features of Excel, and is way slower. Every sacrifice I make there is something I'm giving back to the web to heal the Microsoft wound.
However, we traded one monster for another. It seems there must always be a certain amount of evil in the tech business. The Java Wars are behind us, as are the Browser Wars. No one is going to fight Google in the next war, I doubt if many will even protest.
Szólj hozzá!
2007.10.08. 16:56 herczog
Payloads for Twitter, round two
Scripting News
 On Friday evening I wrote a piece about integrating images, audio and perhaps other types with Twitter. There's been a bit of reaction, not too much, I think because most of the people who are adversarial about this kind of stuff either don't use Twitter, or because it's the weekend.
On Friday evening I wrote a piece about integrating images, audio and perhaps other types with Twitter. There's been a bit of reaction, not too much, I think because most of the people who are adversarial about this kind of stuff either don't use Twitter, or because it's the weekend. Most of the reaction was either puzzled or negative. An example of puzzlement. Isn't that what Pownce does? Yes, but... Two things: 1. Pownce is still invite-only and 2. Pownce doesn't have an API, so it's inherently not as interesting to me, as a developer, because I can't build things on it.
I like Twitter because it's open to anyone to use, without an invitation, and lots of people use it, people I care about, and it has a very nice API. Further, as I've gotten to know the people involved, I've learned that the API is of supreme importance to them. So our interests are in-line there. I see Twitter as a framework to build things on, a platform, like a big Christmas tree we can all hang ornaments on. I could build nicer ornaments with a few extra wires on the network that connects all the ornaments. In fact, I've already built two of them, and we use them all the time. But I couldn't ask too many people to use them because they're too ugly. What I've proposed is a way to make them pretty, to make them work the way people expect them to.
Now another form of pushback is, well why don't you just build your own framework, different from Twitter, that does what you want, and leave Twitter alone. To which I say, I can't do anything to Twitter, other than talk about it. Whether to build the interfaces or not is up to the people at Twitter. I can have an opinion, yet ultimately the decision, and responsibility is theirs. Now, why don't I clone it? Well that's something I'm just not going to do. I have relaxed lifestyle these days. I'm beyond the point where I feel the need to prove anything through my work. I like to play and try out new ideas, just for the pleasure of it. If I were 20 years younger, I probably would be approaching this differently, but I'm not 20 years younger.
No doubt there are people, lurking in the shadows, who would like to share some of Twitter's success. The idea is so good that we're just at the beginning of its adoption. Maybe there are as many as 50,000 people regularly using Twitter. I think in a few years there will be millions, using Twitter, or something very much like it.
 But we're at a unique place in the evolution of this stuff, which in some ways is very good. Suppose there were 20 Twitter-like systems out there, and we wanted to add a feature to all of them. Forget it! Developers just don't like working with each other enough to overcome their competitive urge. But right now, with one player in the market, we could make 10 times the progress we'll be able to make when there are 2 or 3. And a million times the amount in a market with 20 Twitter-alikes.
But we're at a unique place in the evolution of this stuff, which in some ways is very good. Suppose there were 20 Twitter-like systems out there, and we wanted to add a feature to all of them. Forget it! Developers just don't like working with each other enough to overcome their competitive urge. But right now, with one player in the market, we could make 10 times the progress we'll be able to make when there are 2 or 3. And a million times the amount in a market with 20 Twitter-alikes.Further, the richer the API is, and the more broadly supported it is, the greater the incentive for newcomers to be compatible with Twitter. I don't get the warm fuzzies from Pownce that they are willing to follow anyone's lead, even though they don't yet have an API. But if anyone out there is brewing another entrant, and reading this, please please be compatible with the Twitter API. Not just the spirit, but the letter. Make sure that all the tools built for Twitter run without modification on your system.
So these are just some of the additional thoughts. Evolution of APIs is an art, not a science. I've learned a lot about it before the Internet, and then in XML-based formats and protocols. We're at a sweet moment right now, and if the Twitter guys want to lead, and if the rest of us are willing to be led (I am) then we can really build something wonderful.
Szólj hozzá!
2007.10.08. 16:55 herczog
Payloads for Twitter
Scripting News
 Back in 2001, I wrote a document called Payloads for RSS that explained how you could attach something to a RSS item. I didn't explain how a RSS app would display or play one of these things, that would come later.
Back in 2001, I wrote a document called Payloads for RSS that explained how you could attach something to a RSS item. I didn't explain how a RSS app would display or play one of these things, that would come later.Today, we may be at a similar place with Twitter.
Sometimes I want to answer Twitter's question, "What are you doing?" with a picture, or a bit of audio. Some people want to send videos. It's easy to imagine in the future that along with a Twit, I might also want to automatically send my location (obviously a preference), and maybe some other status information.
It seems that four bits of data are stored with each post: 1. the person who posted it, 2. the time it was posted, 3. how the post came to Twitter (web, Hahlo, Twiku, txt, twitterrific, twittergram are some examples) and 4. who it's in reply to (if it is).
Now suppose I wanted to allow for payloads, as RSS 2.0 does. The problem is a bit more complicated, because not only do we have to specify how the data is communicated, we also have to say how it's displayed.
Caveat: This is just a proposal, there are many ways to do it, this is just one way.
First, the "update" routine, as specified by the Twitter API, would add 2 optional parameters: 1. the url of a picture that's a thumb for the enclosed data and 2. the url of the data.
A couple of examples...
1. For Twittergrams, which are audible tweets, recorded on a cell phone, the image would be a small speaker,
2. For a Flickr pic, the image would be a tiny thumbnail of the picture, and the second paramter would point to the Flickr page.
 Discussion...
Discussion...I thought the whole thing could be shrunk down to one paramter, a pointer to a bit of text that Twitter would trustingly display, but that's the problem, you have to trust the app not to break Twitter, and we all know that wouldn't last. Even a well-intentioned delveloper can forget to close a table properly, and that would leave the Twitter display in disarray.
I also thought we might register data types with Twitter, but that's a likely black hole. Apple went down that path, so did Microsoft and the IETF. It's a lot of work to make those systems work, and it's just a matter of time before they break down in chaos.
I think that Twitter should probably handle two or three types specially because they are so common and useful. Those are pictures, audio and possibly video. But that's potentially a lot of work, and can be done later.
Some will object that this only makes sense in the web, and that Twitter is designed for SMS. To that I say two things: 1. Degrade gracefully. 2. You already have features that make sense only in the web, e.g. the pictures next to posts that show iconically who's saying what. That's a nice thing to have in the environments that can display pictures, and its presence there does nothing to diminish the experience for the environments (e.g. SMS) that can't.
Szólj hozzá!
2007.10.08. 16:50 herczog
Morning monkey roundup
Scripting News
 TechMeme really likes Friday evening's Monkey piece, it's been #1 for almost 24 hours. Even if people still use the Social Graph term, it may have done some good by asking the question -- what's the difference between a network and a graph? In math there is no difference, a network is a graph and vice versa.
TechMeme really likes Friday evening's Monkey piece, it's been #1 for almost 24 hours. Even if people still use the Social Graph term, it may have done some good by asking the question -- what's the difference between a network and a graph? In math there is no difference, a network is a graph and vice versa. I got one thing wrong, apparently the term came from Facebook, presumably as a way of separating what they do from their predecessors.
Dan Farber reported in May. "Zuckerberg describes the Facebook core function that the new third-party applications can tap into as a 'social graph,' the network of connections and relationships between people on the service."
Google Trends comparison of "social network" vs "social graph."
Google News archive search for "social graph."
Fred Wilson posted a comment pointing to a post where he wondered what the graph thing was all about. His post was one that inspired me to write my piece.
 Buzzwords and phrases are useful if they describe something new.
Buzzwords and phrases are useful if they describe something new.For example, I remember when platform was new, but I didn¹t object to it, because it explained a concept that we needed a word for. Today it's still much in use, and there's little or no confusion about what it means.
I was doing audio blog posts before we had the term podcast, and I totally got behind it because we needed a word for what we were doing.
But social graph is not needed, it makes something simple sound complicated, and we totally need it to sound simple if the problems are going to get solved. They¹re not trivial problems, they¹ve been there since the Internet outgrew academia and started being used for commercial purposes.
 Another problem with new names for old things is that it tends to push aside the pioneers and makes it sound like newcomers are not also-rans. Fred had a reasonable gripe as a backer of Wasabe when Mint started getting credit for being a first mover. At least they didn¹t have the chutzpah to try to make it a trend and give it a buzzword.
Another problem with new names for old things is that it tends to push aside the pioneers and makes it sound like newcomers are not also-rans. Fred had a reasonable gripe as a backer of Wasabe when Mint started getting credit for being a first mover. At least they didn¹t have the chutzpah to try to make it a trend and give it a buzzword. Someone is being pushed aside with the term ³social graph² likely some competitors of Facebook like MySpace and LinkedIn, and some pioneers are going to lose credit for their innovation if it takes root. It may still take root, but I felt I had to say something.
BTW, the title of the post contains a grammatic error because I changed the title to monkey from something else and didn't look carefully at the resulting title.
Szólj hozzá!
2007.10.08. 11:55 herczog
The Future Of Social Networks
Geek And Poke
Dan Farber was on the AlwaysOn Stanford Summit 07 and posts about it.
It seems that in the future social networks are woven into our life.
Szólj hozzá!
2007.10.08. 11:51 herczog
A Proposal for Social Network Interoperability via OpenID
Dare Obasanjo aka Carnage4Life
Disclaimer: This blog post does not reflect future product announcements, technical strategy or advice from my employer. Disregard this disclaimer at your own risk.
In my previous post Some Thoughts on Open Social Networks, I gave my perspective on various definitions of "open social network" in response to the Wired article Slap in the Facebook: It's Time for Social Networks to Open Up. However there was one aspect of the article that I overlooked when I first read it. The first page of the article ends with the following exhortation.
We would like to place an open call to the web-programming community to solve this problem. We need a new framework based on open standards. Think of it as a structure that links individual sites and makes explicit social relationships, a way of defining micro social networks within the larger network of the web.
This is a problem that interests me personally. I have a Facebook profile while my fiancée has a MySpace profile. Since I’m now an active user of Facebook, I’d like her to be able to be part of my activities on the site such as being able to view my photos, read my wall posts and leave wall posts of her own. I could ask her to create a Facebook account, but I already asked her to create a profile on Windows Live Spaces so we could be friends on that service and quite frankly I don’t think she’ll find it reasonable if I keep asking her to jump from social network to social network because I happen to try out a lot of these services as part of my day job. So how can this problem be solved in the general case?
OpenID to the Rescue
This is exactly the kind of problem that OpenID was
designed to solve. The first thing to do is to make sure we all have the same
general understanding of how OpenID works.
It's basically the same model as Microsoft PassportWindows
Live ID, Google
Account Authentication for Web-Based Applications and Yahoo!
Browser Based Authentication. A website redirects you to your identity provider,
you authenticate yourself (i.e. login) on your identity providers site and then are
redirected back to the referring site along with your authentication ticket. The ticket
contains some information about you that can be used to uniquely identify you as well
as some user data that may be of interest to the referring site (e.g. username).
So how does this help us? Let’s say MySpace was an OpenID provider which is a fancy way of saying that I can use my MySpace account to login to any site that accepts OpenIDs . And now let’s say Facebook was a site that accepted OpenIDs as an identification scheme. This means that I could add my fiancée to the access control list of people who could view and interact with my profile on Facebook by using the URL to her MySpace profile as my identifier for her. So when she tries to access my profile for the first time, she is directed to the Facebook login page where she has the option of logging in with her MySpace credentials. When she chooses this option she is directed to the MySpace login page. After logging into MySpace with proper credentials, she is redirected back to Facebook and gets a pseudo-account on the service which allows her to participate in the site without having to go through an account creation process.
Now that the user has a pseudo-account on Facebook, wouldn’t it be nice if when someone clicked on them they got to see a Facebook profile? This is where OpenID Attribute Exchange can be put to use. You could define a set of required and optional attributes that are exchanged as part of social network interop using OpenID. So we can insert an extra step [which is may be hidden from the user] after the user is redirected to Facebook after logging into MySpace where the user’s profile information is requested. Here is an example of the kind of request that could be made by Facebook after a successful log-in attempt by a MySpace user.
openid.ax.type.fullname=http://example.com/openid/sn_schema/fullname
openid.ax.type.gender=http://example.com/openid/sn_schema/gender
openid.ax.type.relationship_status=http://example.com/openid/sn_schema/relationship_status
openid.ax.type.location=http://example.com/openid/sn_schema/location
openid.ax.type.looking_for=http://example.com/openid/sn_schema/looking_for
openid.ax.type.fav_music=http://example.com/openid/sn_schema/fav_music
openid.ax.count.fav_music=3
openid.ax.required=fullname,gender,location
openid.ax.if_available=relationship_status,looking_for,fav_music
which could return the following results
openid.ax.type.fullname=http://example.com/openid/sn_schema/fullname
openid.ax.type.gender=http://example.com/openid/sn_schema/gender
openid.ax.type.relationship_status=http://example.com/openid/sn_schema/relationship_status
openid.ax.type.location=http://example.com/openid/sn_schema/location
openid.ax.type.looking_for=http://example.com/openid/sn_schema/looking_for
openid.ax.type.fav_music=http://example.com/openid/sn_schema/fav_music
openid.ax.value.fullname=Jenna
openid.ax.value.gender=F
openid.ax.value.relationship_status=Single
openid.ax.value.location=Seattle, WA, United States
openid.ax.value.looking_for=Friends
openid.ax.value.fav_music=hiphop,country,pop
openid.ax.update_url=http://www.myspace.com/url_to_send_changes_made_to_profile
With the information returned by MySpace, one can now populate a place holder Facebook profile for the user.
Why This Will Never Happen
The question at the tip of your tongue is probably “If we can do this with OpenID today, how come I haven’t heard of anyone doing this yet?”. As usual when it comes to interoperability, the primary reasons for lack of interoperability are business related and not technical. When you look at the long list of Open ID providers, you may be notice that there is no similar long list of sites that accept OpenID credentials. In fact, there is no such list of sites readily available because the number of them is an embarassing fraction of the number of sites that act as Open ID providers. Why this discrepancy?
If you look around, you’ll notice that the major online services such as Yahoo!
via BBAuth, Microsoft via PassportWindows
Live ID, and AOL via OpenID all
provide ways for third party sites to accept user credentials from their sites. This
increases the value of having an account on these services because it means now that
I have a Microsoft PassportWindows
Live ID I not only can log-in to various Microsoft properties across MSN
and Windows Live but also non-Microsoft sites like Expedia.
This increases the likelihood that I’ll get an account with the service which
makes it more likely that I’ll be a regular user of the service which means $$$. On
the other hand, accepting OpenIDs does the
exact opposite. It actually reduces the incentive to create an account on
the site which reduces the likelihood I’ll be a regular user of the site and less
$$$. Why do you think there is no
OpenID link on the AOL sign-in page even though the company is quick
to brag about creating 63 million OpenIDs?
Why would Facebook implement a feature that reduced their user growth via network effects? Why would MySpace make it easy for sites to extract user profile information from their service? Because openness is great? Yeah…right.
Openness isn’t why Facebook is currently being valued at $6 billion nor is it why MySpace is currently expected to pull in about half a billion in revenue this year. These companies are doing just great being walled gardens and thanks to network effects, they will probably continue to do so unless something really disruptive happens.
PS: Marc Canter asks if I can attend the Data Sharing Summit between Sept. 7th – 8th. I’m not sure I can since my wedding + honeymoon is next month. Consider this my contribution to the conversation if I don’t make it.
Now playing: Wu-Tang Clan - Can It Be All So Simple
Szólj hozzá!
2007.10.08. 11:50 herczog
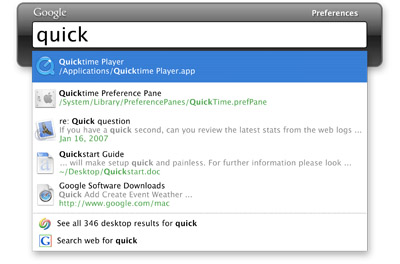
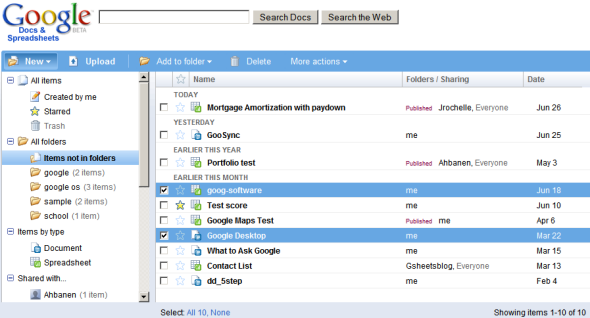
Organizing Chaos: Folders vs Labels vs Search
Google Operating System

Every computer user understands the concept of folder:
"In computing, a directory, catalog, or folder is an entity in a file system which contains a group of files and/or other directories. A typical file system may contain thousands (or even hundreds of thousands) of directories. Files are kept organized by storing related files in the same directory. A directory contained inside another directory is called a subdirectory of that directory. Together, the directories form a hierarchy, or tree structure."
Organizing your files using an hierarchy of folders is complicated because you have to decide how to name your folders, how to structure them and where to put each file. Because the three structure becomes too big, you won't be able to see all your folders, so you'll spend a lot of time trying to find folders.
Gmail actually didn't pay too much attention to email organization, because it included a very powerful tool: search. Instead of finding the folder that contains a message and browsing through that folder, you could just find your message by typing some information like sender's name or keywords from the message body.
When the Internet started to grow really fast in the late '90s, web directories like Yahoo couldn't keep up with this growth and were replaced by search engines. Creating hierarchies is time-consuming and often unnecessary.
Google's desktop search engine lets you open files without knowing the path, using a simple search. For many people, search engines have replaced the address bar and their queries act as unique labels for web pages.

But folders are comfortable and somehow more manageable, especially if you have to organize a small number of documents. Google introduced folders in Docs & Spreadsheets so you can use drag & drop to organize your files, but there's something strange about these folders: you can still place a document in more than one folder and it's not possible to add subfolders. Google actually added a hybrid combination between folders and labels. A similar hybrid was introduced in Google Reader: a feed can be placed in more folders.

Labels (also called tags) are also a form of metadata used as a primitive way to describe multimedia files. Because it's difficult to analyze images and videos, YouTube and Flickr let you add tags when you upload a file so people can find them.
"A tag is a (relevant) keyword or term associated with or assigned to a piece of information (e.g. a picture, article, or video clip), thus describing the item and enabling keyword-based classification of information."
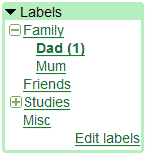
The problem with labels is that it's hard to visualize them once they accumulate. Weighted lists (or tag clouds) emphasize the most frequent labels, but aren't very useful to display a large number of labels. Hierarchical labels bring the same problems associated with folders, but let you categorize your labels (for example: work, personal, family as main categories). Here's a Greasemonkey script that adds hierachical labels to Gmail.

While the right combination between folders and labels is yet to be found, search is probably the best way to "organize" documents. You organize the chaos dynamically, based on your needs. But to do this, you need a smart search engine that goes beyond keyword matching.
Szólj hozzá!
2007.10.08. 11:40 herczog
Orkut Redesign
Google Blogoscoped
Google yesterday announced they’ll be rolling out a new look for their social network Orkut. It’s only being shown to a small portion of users right now. I can’t see it, for instance, but others now posted their screenshots, like the one below by Info-Mundo.net (Creative Commons licensed).
Old design
New design
Shown above is user “Thiago.exe”. This is not the homepage you see when you log-in, which contains less information, but the profile page of that user. In the new design, many of the edges have been rounded off for a smoother look. The custom, more playful first letter in Orkut style has been removed. The top bar, displayed in Portuguese here (Orkut is very popular in Brazil), wraps up some of the main functionality and integrates a search box. The three tabs social, professional, and personal moved a little bit lower, and look more traditionally tab-like than before. The blue and cyan color tones got a little bit more fresh and lighter, and there’s some additional shades and gradients throughout the page as well.
[Thanks DPic, Haochi and TomHTML!]
[By Philipp Lenssen | Original post | Comments]
[Advertisement] Google books at eBay: background info on Google, AdWords, AdSense, Blogger and more... [Advertise here]

Szólj hozzá!
2007.10.08. 11:39 herczog
Jura Coffee Machine (ahhh... life at Mahalo)
The Jason Calacanis Weblog

You can always tell how good a startup is by their coffee setup... here we have the Jura industrial version with a compliment of flavored syrups. My favorite is "the snickers" which I developed using two shots of chocolate and caramel syrup (yes, dear fatbloggers, it's sugar free!).Permalink | Email this | Linking Blogs | Comments
Szólj hozzá!
2007.10.08. 11:38 herczog
Facebook *is* opening up
Scripting News
 And it's starting to happen right now, today in fact.
And it's starting to happen right now, today in fact. ![]()
I reported earlier on a new feed in Facebook, allowing notifications to be visible outside the wall.
It's getting reallll interesting -- I've found some more RSS feeds in Facebook's UI.
1. Friends Status Updates. Look for the subscription link in the lower right corner.
2. Friends Posted Items. Again, look in the lower right corner.
These are new, and I'm pretty sure more are coming.
Of course the big question is How Far Will They Go?
Do you all think that the apps we're building on top of Twitter will be able to run on the Facebook platform? I think there are a lot more users "over there." (I'm still very much centered in TwitterLand as I'm sure is obvious to anyone who's rooted in FaceBook.)
TechCrunch coverage of this story.
Jeff Sandquist: "I suspect this will allow me to send my Facebook status updates to Twitter."
Paul Thompson: "The 'friends status updates' feed has been available for a while now."
Geekspeaker says RSS may be the new HTML.
 Many people report (see above, and on TechCrunch) the Facebook feeds are not new. Maybe so, but... If they're not new, their significance hasnÕt penetrated the thinking in the tech community. According to convention wisdom, Facebook was, until today, considered a sandbox, a walled garden, a silo. Now that we know that the feeds are being implemented (many are still needed to make it really open) it's possible for Facebook-generated data to percolate into other Internet applications. As Fred Wilson has wisely pointed out, there is no winner-take-all outcome possible, and closed sandboxes just encourage route-arounds, so what FB is doing is smart and necessary. (Wilson is a backer of Twitter.)
Many people report (see above, and on TechCrunch) the Facebook feeds are not new. Maybe so, but... If they're not new, their significance hasnÕt penetrated the thinking in the tech community. According to convention wisdom, Facebook was, until today, considered a sandbox, a walled garden, a silo. Now that we know that the feeds are being implemented (many are still needed to make it really open) it's possible for Facebook-generated data to percolate into other Internet applications. As Fred Wilson has wisely pointed out, there is no winner-take-all outcome possible, and closed sandboxes just encourage route-arounds, so what FB is doing is smart and necessary. (Wilson is a backer of Twitter.)
Szólj hozzá!
2007.10.08. 11:37 herczog
Disqus Challenges CoComment
Mashable!
CoComment had a good amount of time to get out ahead, but now the new blog comment startups are coming out in force.
CoComment, you’ll remember, allowed users to track their comments across multiple sites and blogs via a bookmarklet, and (later) blog plugins. Disqus, from YCombinator-funded startup Big Head Labs, is taking on this market too: they’re set to launch a comment system with voting, threading and user profiles. The site isn’t yet live, but Fred Wilson’s blog is currently using Disqus in its comments. Meanwhile, Disqus also provides mini profiles per commenter, and an aggregated page (or “forum”) for comments on that blog, helping you to find the best ones. I wasn’t able to confirm how the comments are activated (code insertion or plugin), but Fred’s blog is on Typepad.
It’s an idea that has suddenly become popular again for no clear reason: IntenseDebate (covered here) does a similar thing, hosting all comments on their servers and potentially creating a problem if you ever decide to switch back to your own comment system. SezWho also has a CoComment-style system, with the addition of reputation ratings for commenters.
Which do you prefer? And are there any we missed?
Recommended: Hi5 Layouts at Mashcodes!
Szólj hozzá!
2007.10.08. 11:36 herczog
Avatarmarketing
Reggeli Karma
Dél-Korea a jövő online világának boszorkánykonyhája, bár az ottani ízlést soha nem lehet majd egy az egyben ráhúzni Európára, de még Amerikára sem. Az avatar viszont működhet Magyarországon.
Képzeljük el egy céget, legyen mondjuk a Coca Cola, ők híresek arról, hogy készek bevállalni mindenféle új marketing eszközt. A Coca Cola egyszer csak nyit egy oldalt, ahol mindenki legenerálhatja a saját képmását. Sőt, a tizenéves potenciális fogyasztó még választhat is, hogy a pixelemberkének Coke Light, Sprite, vagy Fanta Bodza legyen a kezében.
Ezek a képek néhány hét alatt ellepik az internetet: először a Privi.hu profilokban bukkannak fel, később az iWiW-en. A srácok továbbküldözgetik a suliban a tanárokról készült gúnyképeket.
Sőt, ha a Coca Cola okos, akkor hozzácsap egy mobilos vonalat is: hódítsd meg a csajt MMS-ben küldött avatarral! (Az avatar valamiért mindig sokkal jobban néz ki, mint az élő ember...)
Ráderőltette a cég a reklámot? Nem! Magadtól vettél részt a brand reklámozásában? Bizony ám! Jól járt a cég? Mi az hogy! Csinálja valaki Magyarországon? Őőőőő....
Dél-Korea pár órányi repülőútra van innen. Ez az a távolság, amit a magyar reklámszakma nagy része néhány év alatt is képtelen lesz megtenni - nagy riszpekt a kivételnek.
(A hajtás után én, mint avatar - feltekert hangerővel különösen izgalmas)
Szólj hozzá!
2007.10.08. 11:35 herczog
Blog Comment Systems Galore
Zoli's Blog
What a difference (less than) two years make! Here I was complaining about losing half the conversation …. two months later three comment tracking services debuted: coComment , MyComments and co.mments. Of these three, coComment developed decent traction.
Fast forward a year or so, and we have an abundance of comment tracking / conversational tools: TechCrunch just announced Intense Debate:
…a souped-up blog commenting system that adds a lot of features for publishers and commenters alike. Installing the plug-in on your blog (WordPress, Blogger, and TypePad) adds threading, comment analytics, bulk comment moderation across all your blogs, user reputation, and comment aggregation.
TechCrunch mentions JS-Kit, SezWho, and Tangler as competitors. But on the very same day Fred Wilson announced another commenting system:
I am lending a new startup a hand by letting them showcase their new comment system on this blog.
I don’t know how much I am supposed to say about them, so I’ll stay silent on them for now.
Based on some similarities (at least at first glance) I thought it was Intense Debate skinned somewhat differently - but after all, there was a little logo leading to Disqus: another commenting/ conversation system.
Choices, choices … what’s a poor blogger to do? ![]()
Update: I’ve met - online - Josh from Intense Debate and Daniel from Disqus. The dilemma still stands (hm, should I say I’m intensely debating which one to try ;-)) but in the meantime I’ve found this video on Daniel’s blog. It’s absolutely off-topic, and absolutely worth watching (till the very end, or you’ll miss the point):
Tags: blogging, comment tracking, blog conversation, social networking, reputation, cocomment, mycomments, co.mments, intense debate, tangler, disqus
Szólj hozzá!
2007.10.08. 11:35 herczog
Orkut Redesign
Google Blogoscoped
Google yesterday announced they’ll be rolling out a new look for their social network Orkut. It’s only being shown to a small portion of users right now. I can’t see it, for instance, but others now posted their screenshots, like the one below by Info-Mundo.net (Creative Commons licensed).
Old design
New design
Shown above is user “Thiago.exe”. This is not the homepage you see when you log-in, which contains less information, but the profile page of that user. In the new design, many of the edges have been rounded off for a smoother look. The custom, more playful first letter in Orkut style has been removed. The top bar, displayed in Portuguese here (Orkut is very popular in Brazil), wraps up some of the main functionality and integrates a search box. The three tabs social, professional, and personal moved a little bit lower, and look more traditionally tab-like than before. The blue and cyan color tones got a little bit more fresh and lighter, and there’s some additional shades and gradients throughout the page as well.
[Thanks DPic, Haochi and TomHTML!]
[By Philipp Lenssen | Original post | Comments]
[Advertisement] Google books at eBay: background info on Google, AdWords, AdSense, Blogger and more... [Advertise here]

Szólj hozzá!
2007.10.08. 11:34 herczog
Trying Out A New Comment System
A VC : Venture Capital and Technology
I am lending a new startup a hand by letting them showcase their new comment system on this blog.
I don't know how much I am supposed to say about them, so I'll stay silent on them for now.
You'll notice that this post and the previous post and any future posts will be using the new comment system.
I hope you like it and please let me know what you think in the comments (naturally).
Szólj hozzá!
2007.10.08. 11:33 herczog
Intense Debate Soups Up Your Blog Comments
TechCrunch
 Colorado-based startup incubator TechStars has launched their second company today, Intense Debate. We covered TechStar’s first company, MadKast, earlier this week.
Colorado-based startup incubator TechStars has launched their second company today, Intense Debate. We covered TechStar’s first company, MadKast, earlier this week.
Intense Debate is a souped-up blog commenting system that adds a lot of features for publishers and commenters alike. Installing the plug-in on your blog (WordPress, Blogger, and TypePad) adds threading, comment analytics, bulk comment moderation across all your blogs, user reputation, and comment aggregation. You can test out the system on the TechStars blog, but you’ll have to apply to the private beta if you want to install it on your own.
 Threaded comments are nothing new and few blogs attract enough comments to make analytics a necessity. However, the system really shines when it comes to features for individual commenters.
Threaded comments are nothing new and few blogs attract enough comments to make analytics a necessity. However, the system really shines when it comes to features for individual commenters.
While you can still leave anonymous comments, signing up for an account turns your commenting into a mini-blogging platform. The system lets you establish a reputation, link a profile, make friends, and syndicate your comments. Since all the accounts are on Intense Debate, it tracks your activity across any enabled blog. The networking benefit of the plug-in would make it a great addition to a blog network like Wordpress.com.
Your profile consists of an optional photo, links to other social media profiles, your recent comments, and friends. You can see David Cohen’s profile here. Having a profile lets other users easily follow your comments over all or on a specific blog via RSS. Your reputation is based on the number of comments you’ve made and the quality of those comments as voted on by the other users.
Intense Debate competes for space on your blog with several other commenting systems, such as JS-Kit, SezWho, and Tangler. JS-Kit lets you add ratings and comments easily with a couple lines of code, but doesn’t have a user profile system. SezWho has a very similar commenting system that works for Wordpress and Movable Type. Tangler has a soon-to-be released embeddable commenting widget that brings its real time forum system to your blog. CoComment has a similar system, but tracks comments across any blog without requiring a plug-in.
The system provides a lot of value for prolific commenters. In fact, a lot of TechCrunch commenters have already established their own following and reputations. A system like this provides the infrastructure to make them explicit. Yet it may be a tough sell for larger blogs who want to own their user data.
Crunch Network: CrunchBoard because it’s time for you to find a new Job2.0
Szólj hozzá!
2007.10.08. 11:32 herczog
How Apple's small things influence their big things
Signal vs. Noise
It’s cool how Apple’s design language keeps evolving. One product design follows another. There’s a continuity this way, yet things continue to feel new. And it’s interesting how their small designs influence their large designs.
Take a look at the back of the iPhone. It’s silver on top, black on the bottom. Then take a look at the new iMac. It’s is black on top, silver on the bottom. The top of the iMac looks like an iPhone rotated to horizontal orientation.

The iPhone design has influenced the new iMac design just as the widescreen iPod influenced the previous iMac design:

The old iMac basically looked like a huge iPod and the new iMac looks like an iPhone. I love watching them iterate and evolve. Each product playing off the next. Each new material finding its way into new products. Even the iPhone onscreen keyboard, the MacBook, and new slim keyboard keys have related shapes. This is design at its best.
Just one more thing…

Szólj hozzá!
2007.10.08. 11:31 herczog
iPhone vs Mobile Web
Read/WriteWeb
 Recently a Forrester report was released stating that the iPhone "signals the beginning of the end for the mobile Web as we know it today". The report suggested that re-designing sites for the small screens of mobile phones would become "a thing of the past", because of the iPhone's advanced technology such as zooming.
Recently a Forrester report was released stating that the iPhone "signals the beginning of the end for the mobile Web as we know it today". The report suggested that re-designing sites for the small screens of mobile phones would become "a thing of the past", because of the iPhone's advanced technology such as zooming.
Some people came to the opposite conclusion, including Dave Winer who said that the "iPhone view of the web is not optimal for the user." Dave noted that if he was given a choice between a site optimized for mobile use and "the extra work you have to do to zoom in and out and scroll in all directions to read a page laid out for a big screen on a tiny one", he'll go with the site designed for mobiles.
Forrester sent me a copy of the full report, which I'll try to summarize here.
Forrester: iPhone Has Better Usability and Content
In the report, Forrester analyst Vidya Lakshmipathy starts off by identifying three primary barriers to the mobile Web’s success: 1) poor usability; 2) hard-to-find content; and 3) costly access. Forrester's contention is that the iPhone knocks down the first two barriers, by "bringing full-featured Web sites to a device that can handle them".
Where Forrester's view seems to diverge from Dave Winer's (and others) is that Forrester sees the zooming, "finger taps and gestures", and scrolling as a perfectly usable way of surfing the Web on a mobile device. Dave Winer regards that as "extra work".
On the content front, Forrester says that "users can input the URL of any Web site (not just “mobile” sites) into an address bar similar to those found on the desktop Web browsers they use today." That's because the iPhone uses the Safari website and also there's a Google toolbar integrated.
Here's a good pictorial illustration from Forrester of the differences between a Mobile Web experience (left) and an iPhone one (right):

Source: Forrester
Conclusion
Forrester's report concludes that companies should get an iphone, to explore the usability and content factors. But Forrester has a bob each way, because they also urge companies to "keep experimenting" with the traditional Mobile Web. They note that mobile Web content should be "timely, location-aware, and actionable" - in other words it is different to Web content optimized for the PC.

Source: Forrester
So iPhone vs Mobile Web - which is the 'winner'? As with everything, it depends on the context. If a website is nicely optimized for Mobile devices, then it will generally mean less work for the user. So the Mobile Web wins there. But taking the long view, if web designers no longer have to create different types of sites for different devices - then that is optimal for them. You could also argue that over time, it is better for users to have a consistent Web browsing experience - which the iPhone attempts to give them by using a Safari web browser. Also the "no walled garden" factor is a huge plus for iPhone. So iPhone wins on those fronts.
All in all, the iPhone has more going for it than the Mobile Web - but I think both Forrester and Dave Winer would agree that the iPhone isn't quite a Mobile Web killer just yet. Not to mention that the iPhone is only a limited release currently (it's not available where I live).
For R/WW readers who have an iPhone, tell us in the comments whether you think its superior to traditional Mobile Web browsing.
Pic by jorgeq
Szólj hozzá!
2007.10.08. 11:30 herczog
Netvibes Launches Facebook Widget, Challenges Lock-In
Mashable!
There’s a war being fought over ownership of your identity. Today Netvibes launches the Facebook Widget, which lets you view your Facebook notifications and friends within Netvibes.
Data displayed includes links to your profile, friends and networks, and the usual counters for the number of unread messages, friend requests, group invites, pokes and events invites. Birthdays are also included, plus the ability to search all your friends. You can browse your friends using Detailed or Photo views.
Meanwhile, Netvibes points out that you can’t view your news feed within Netvibes, and asks users to petition Facebook and change this. Here’s the thing: Facebook is now one of Netvibes’ biggest rivals. Before Facebook, who offered to aggregate your friend’s Flickr photos, YouTube videos, blogs and the rest? Netvibes, of course. In fact, Facebook profiles are now a lot like a Netvibes startpage.
So now that Facebook has stolen some of that sheen, they’d obviously like to create a mini-Facebook within Netvibes, rather than losing users in the other direction. They want you to use Netvibes as your homepage, and visit Facebook only incidentally, rather than aggregating all your stuff at Facebook and never returning to Netvibes.
The tension is indicative of what’s happening with aggregators: they’re all motivated to keep you on their own platforms for as long as possible, rather than giving you absolute freedom to take your identity wherever you like. Right now, it’s hard to make money without owning the user’s identity in some way; user lock-in remains the strongest business model, even though superficially they exist to hand more control to you.
Recommended: Piczo Stuff at Mashcodes!
Szólj hozzá!
2007.10.08. 00:41 herczog
What Twitter is
Scripting News
 Congrats to the lead investors, Union Square Ventures and the angels, and the entrepreneurs.
Congrats to the lead investors, Union Square Ventures and the angels, and the entrepreneurs.
I've been reading various posts and comments, and see a thread that's still out there. People doubt that there's a way to make money with Twitter. To that I say, they haven't been reading this blog.
Now seems like a good time to pause and review what Twitter is.
1. It's a network of users, with one kind of relationship: following. I can follow you, and you can follow me. Or I can follow you and you don't follow me. Or you can follow me, and I don't follow you. Or neither of us follow each other. Pretty simple. Just arrows at either or both ends of the line, or no line at all. There are no labels on the arcs.
2. It's a micro-blogging system. Posts are limited to 140 characters. Enough for a bit of text and a link. This is a powerful idea, but not a new one. If you read Scripting News before February of this year, it was partially a micro-blogging system. When it started in April 1997, it was all micro-blogging. The earliest websites, from TBL, NCSA and Netscape were also micro-blogging systems.
An aside, I gave a talk on Sunday at the WordPress users conference. One of the things we talked about was micro-blogging. I asked the people if they would like it if the only way you could create a WordPress site was on wordpress.com. They agreed that would not be good. Analogously, if micro-blogging is to become a real art, there will have to be many ways to create a micro-blog, and lots of RSS to tie them together.
 3. A relatively open identity system. I've said it before, Twitter or something like it, could be the holy grail of open identity. While the engineers of the tech industry have been, imho, looking at the problem the wrong way by trying to glue together the huge namespaces controlled by powerful companies who don't want to give up control. Twitter, with it's ultra-thin user interface, and light feature set, and simple API (more on that in a bit) and the nothing-to-lose attitude of its management, may be the breakthrough. Or it could be Facebook, with it's much larger user base and a management that also likes to roll the dice. The key is lots of users, a growing user base, and an API with no dead-ends.
3. A relatively open identity system. I've said it before, Twitter or something like it, could be the holy grail of open identity. While the engineers of the tech industry have been, imho, looking at the problem the wrong way by trying to glue together the huge namespaces controlled by powerful companies who don't want to give up control. Twitter, with it's ultra-thin user interface, and light feature set, and simple API (more on that in a bit) and the nothing-to-lose attitude of its management, may be the breakthrough. Or it could be Facebook, with it's much larger user base and a management that also likes to roll the dice. The key is lots of users, a growing user base, and an API with no dead-ends.
4. An ecosystem. Twitter's API is very simple. It covers the entire functionality, leaves nothing out. You could implement the Twitter user interface using the API. That's a key thing. Compare it to Apple, who reserves for itself and a few partners, under terms we don't know, the right to develop rich apps for the iPhone. Twitter takes the traditional PC industry approach, give everyone equal power, make it a level playing field and let the chips fall where they may. This means that if the people at Twitter miss an opportunity, the rest of us have a shot at providing it for ourselves and others.
 So what do all these parts add up to? Users and relationships between users, their ideas, and an ecosystem. It's probably the basis for some pretty hot apps. Will it be possible to monetize them? Without a doubt. People who say that Twitter hasn't figured out how to make money don't understand the role technology companies play in the much larger media and communication ecosystem. Ideas gestate here, grow up, find users, and then find customers. In a way Twitter is a mega-enterprise product, and by using it, we're helping them prove it. Their customer is likely to be a telco or an entertainment network. But it's way too early to cash it out, they all took the right approach, seed it with some more capital to add more bandwidth, solidify the back-end, add a bit more functionality, and wait to see what the users and developers do with it.
So what do all these parts add up to? Users and relationships between users, their ideas, and an ecosystem. It's probably the basis for some pretty hot apps. Will it be possible to monetize them? Without a doubt. People who say that Twitter hasn't figured out how to make money don't understand the role technology companies play in the much larger media and communication ecosystem. Ideas gestate here, grow up, find users, and then find customers. In a way Twitter is a mega-enterprise product, and by using it, we're helping them prove it. Their customer is likely to be a telco or an entertainment network. But it's way too early to cash it out, they all took the right approach, seed it with some more capital to add more bandwidth, solidify the back-end, add a bit more functionality, and wait to see what the users and developers do with it.
Twitter is still a very interesting service, and as long as it remains as open as it is, we can all learn from and alongside them.
Harold Gilchrist: "Some actually see that Web/SMS Gateway as a key component of their architecture."
Scoble is Twittering about Twitter from Twitter with Twitter.
Szólj hozzá!
2007.10.08. 00:41 herczog
Lock-in and the web, day 2
Scripting News
 Every day I dish up a number of topics, it's never clear to me which, if any, people will find interesting. Yesterday the topic that got the flow was lock-in and Web 2.0. There were times when that topic would go over everyone's head, but today it's much on-topic, as people commit more and more of their creativity to a life sentence behind bars in a Web 2.0 startup's data silo.
Every day I dish up a number of topics, it's never clear to me which, if any, people will find interesting. Yesterday the topic that got the flow was lock-in and Web 2.0. There were times when that topic would go over everyone's head, but today it's much on-topic, as people commit more and more of their creativity to a life sentence behind bars in a Web 2.0 startup's data silo.
I drew a comparison to the explosive end of copy protection in the 1980s, but that's just one of many examples of the endless cycle of the tech industry. It's why we have booms and busts, it's how we achieve growth, how we shed layers in spring, and grow new fur in fall. Lock-in, it seems, will always be with us, if only so the users can express their independence by deleting it. ![]()
The first time I saw explosive deconstruction was in the late 70s and early 80s when the personal computer rose out of the ranks of hobbyists. I came of age in a university that only had mainframes in the early-mid 70s. I graduated and got a job in the timesharing industry, where we rented out computer time on our mainframes. At the same time, in New Mexico, of all places, another direction was being explored, the idea of a fractional horsepower computer, where each person would have their own machine all to themselves. This idea had legs, big ones.
A few years later, after learning Unix in Madison, I had my own computer, a 64K black box running UCSD Pascal on top of CP/M. Then I got an Apple II, an Apple III, an IBM PC and off to the races. A boom. But the boom got extra lift from the arrogant denial of the titans of the mainframe and minicomputer eras. Had they embraced the change instead of resisting it, the boom would have been much softer. But that never happens, or so it seems. (Bill Gates swore he'd not fall victim to it, but he has, over and over.)
So when people give reasons why lock-in is forever, that's just part of the transition. I also remember how the web got started, and how many people thought it wouldn't work (I was one of them, btw, but not for long). This time the lock-in is not in the computer, although that's starting to happen again (the iPhone is a great example, but it'll be a short-lived product, I think, kind of like the Apple III or the Newton). It's not about base-level networking or content or presentation formats, that's been settled too (HTML and HTTP and RSS). This time the lock-in is about identity.
So if the past is a guide to the future, how will identity deconstruct?
It's simple. A vendor will come along and they'll store your identity but give you complete freedom to move it where ever you want when ever you want at no cost. They'll make it easy to do so. And they'll get rich doing it, if they want to.
Why?
"People come back to places that send them away."
It's the basic trust proposition of the Internet. People will only trust a service that gives them complete freedom to come and go as they please. Further, they'll want to come back if you send them to cool places. It's why people like Facebook today, and why they'll be tired of it tomorrow, if it only sends you to places within the Facebook silo.
If you look back to all the booms, they've all had that quality of freedom for everyone to do whatever they want. It's always that way with creativity. And you know the cycle is about to end when everything is controlled, when there are few outlets for creativity. When you wake up and sit down to work and don't feel like doing anything. That's when it's time to start thinking about blowing something up. ![]()
Sting: "If you love someone, set them free."
Szólj hozzá!
2007.10.08. 00:40 herczog
The Open Social Network
A VC : Venture Capital and Technology
We've got social networks with lots of users, like MySpace, Beebo, Facebook, etc, and we've got open social networks like Marc Canter's People Aggregator and Marc Andreessen's Ning. But we really don't yet have an open social network with a lot of users.
Facebook took a step in that direction when they opened their platform, but it's not totally open. I can't update my Facebook status message with Twitter the way I'd like to. And Netvibes' cool new widget that runs my Facebook profile inside of Netvibes doesn't import my Facebook news feed into Netvibes.
Dave Winer has been thinking about the state of the platform this week and here's his take on Facebook.
To all vendors who are tuned in, look for ways you're keeping your users from managing their own data. The users are getting educated, fast. Better to be on the right side of this one.
Facebook could easily be the place where the dam breaks. It's attracting so many users, who may at some point realize that they want control of the data that's locked up inside Facebook. Then vendors who have been on the right side of this issue will be the heroes.
I wish it were so, but most of Facebook's traditional users (like my two daughters) don't care that their data is locked up in Facebook. I'll show them my Facebook running in Netvibes when they wake up this morning and they'll say "that's nice dad but why would you want to do that?".
I don't see a Facebook rebellion happening anytime soon. The Techcrunch 50,000 might leave when they realize that they can do most, if not everything, that they do in Facebook on the web on a platform they control. But that won't make a dent in Facebook's core audience.
But it may make a dent in where the web development steam is directed. Right now there's a ton of development effort focused on Facebook. Will that effort stay there? That's a different question and one I can't answer right now. But it's something I am watching closely.






